Szakdolgozatok 2024
Az idei szoftverfejlesztő szakdolgozatok között is volt nagyon sok kiváló dolgozat!
Idén a szakdolgozatok témáját a legtöbb esetben diákjaink egyéni ötleteik alapján választották meg, néhány esetben pedig azok a cégek, ahol a duális képzésben részt vettek.
Minden alkalmazás RestFull webalkalmazás, amelyhez tartozik egy adatbázis, egy backend oldal és egy frontend oldal.
Íme némi ízelítő a feladatokból:
Utazástervező alkalmazás
Készítők: Nguyen Duc Duy Veress Marcell Keresztes Hunor
Ezen szakdolgozat célja egy online tömegközlekedési utazástervező weboldal létrehozása és fejlesztése, amely lehetővé teszi a felhasználók számára az útvonalak tervezését és megjelenítését. A weboldal célja a felhasználók számára egy intuitív és interaktív platform biztosítása az útvonalak tervezéséhez, amely segíti őket a céljaik elérésében. CDPRed játékáról készítettük a teljesen FAN MADE weboldalt. Minden anyag és kép a CDPRed tulajdona a publikus oldalon és utazástervezésen.
Használt programnyelvek:
Adatbázis: SQL Server
Backend, szerver oldali rész: C#, ASP.NET Corecross-platform keretrendszer.
Frontend, publikus oldal: HTML, CSS, JQuery
Frontend, Admin oldall: Javascript, React, Bootstrap
Felhasználói felület:
Kezdőlap

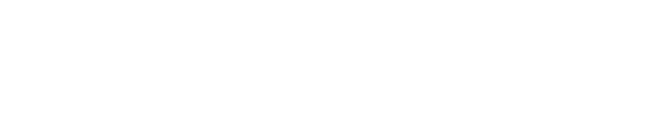
Az utazástervező

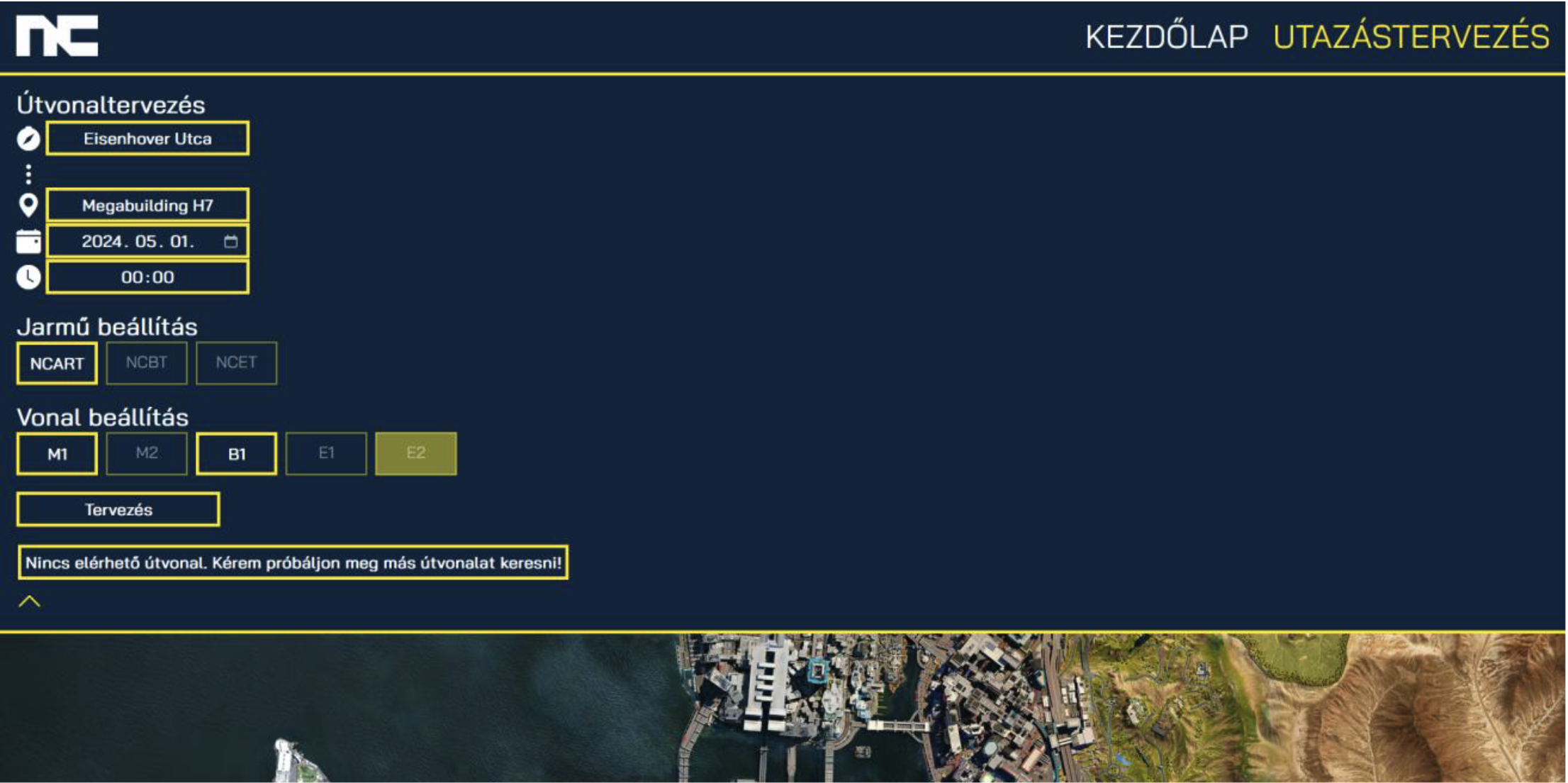
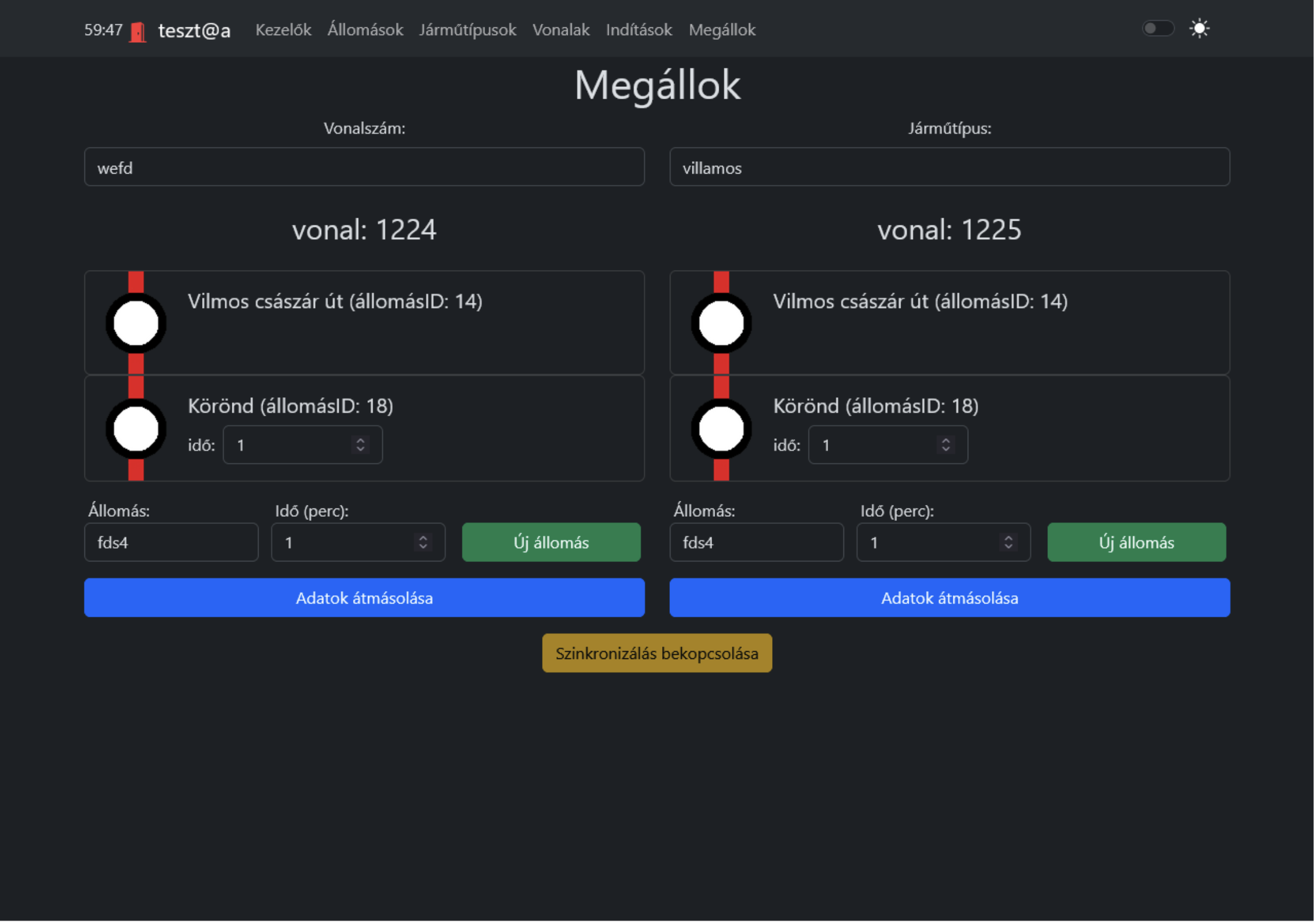
Adminisztrációs felület, útvonalak megadása

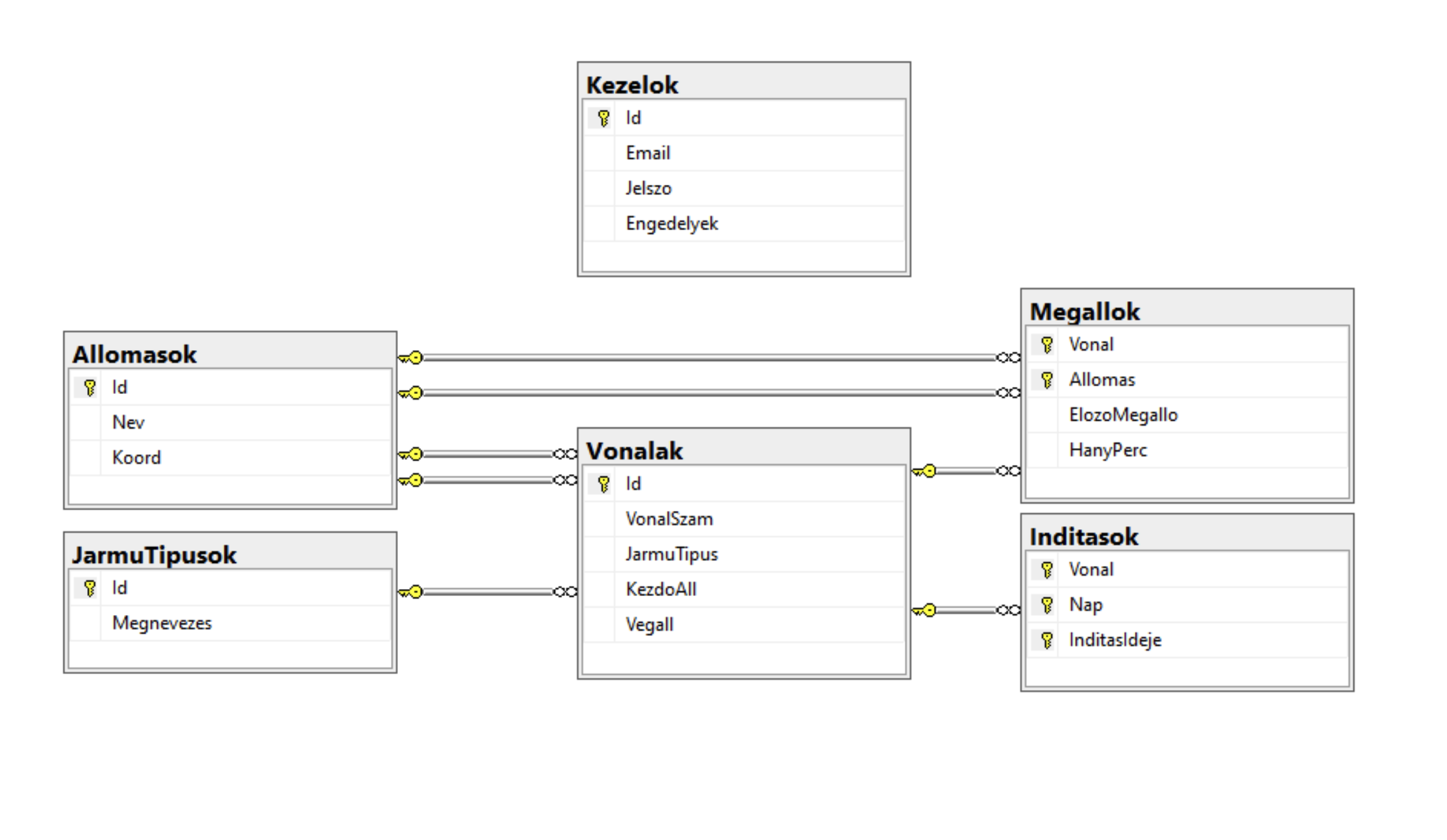
Adatbázis

Az adatbázis nyilvántartja a cég, vagy vállalat által működtetett tömegközlekedési vonalak adatait, amelyek szükségesek az útvonalak paraméterezett tervezésére, valamint eltárolja az adatbázist kezelő felhasználók bejelentkezési adatait és az engedélyeiket.
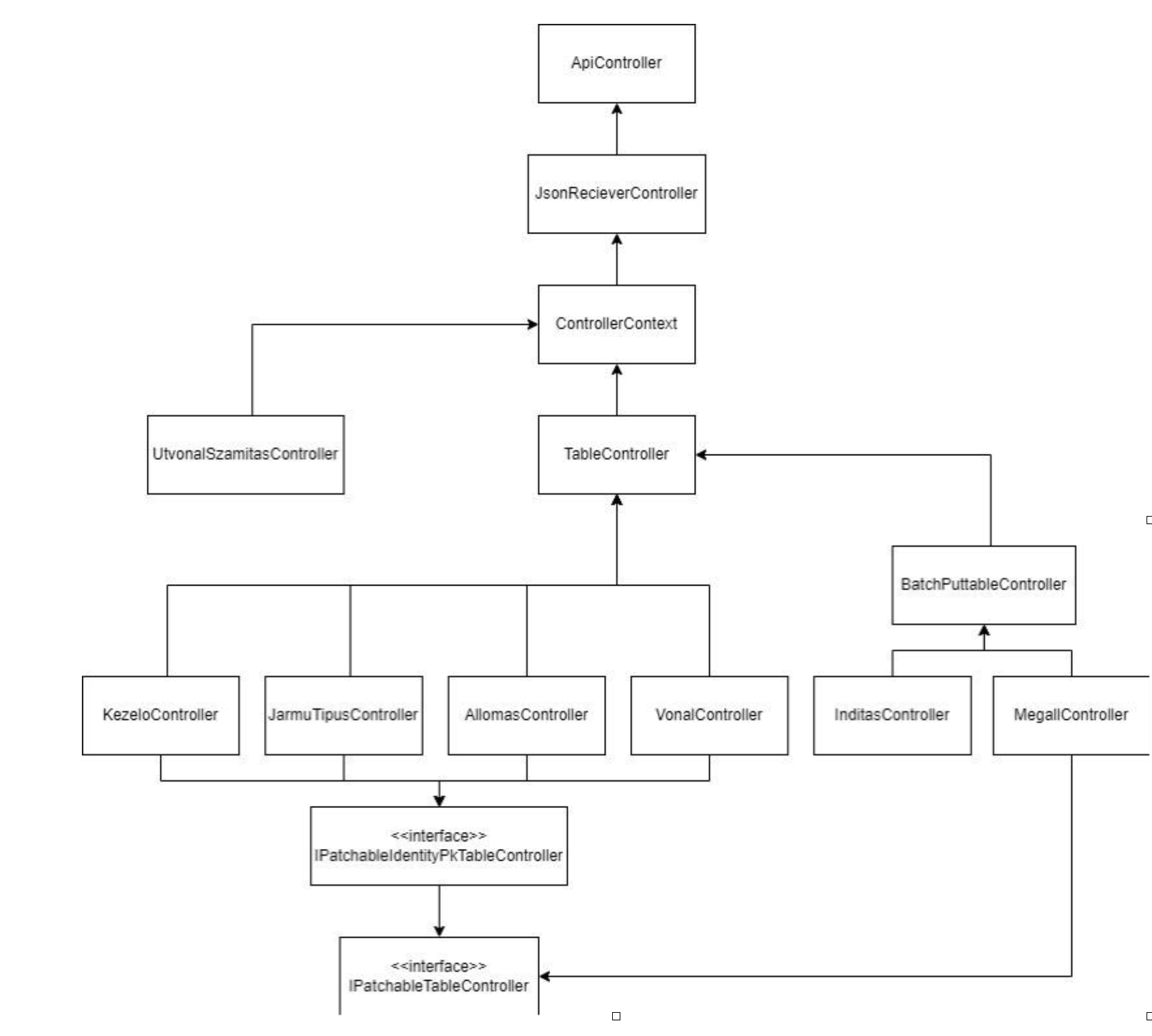
Osztálydiagram:

ARC projekt
Készítők: Ábrahám Leila, Berta Zoé Anna, Papp Nikoletta
Iskolánk részt vett Tartuban, az Európa Kulturális Fővárosa rendezvény keretében egy divatperformansszal. Ezen eseményen résztvevő diákjaink munkájának bemutatására készült ez a szakdolgozat
A programunk célja a részt vevő diákok munkáinak világ elé tárása, és ezzel az iskolánk promótálása mind angol és magyar nyelven is.
A design tervet az iskola grafikus diákjai készítették.
Adatbázis: MySQL
Backend, szerver oldali rész: PHP, Laravel keretrendszer.
Frontend: Javascript, React, Bootstrap, CSS.
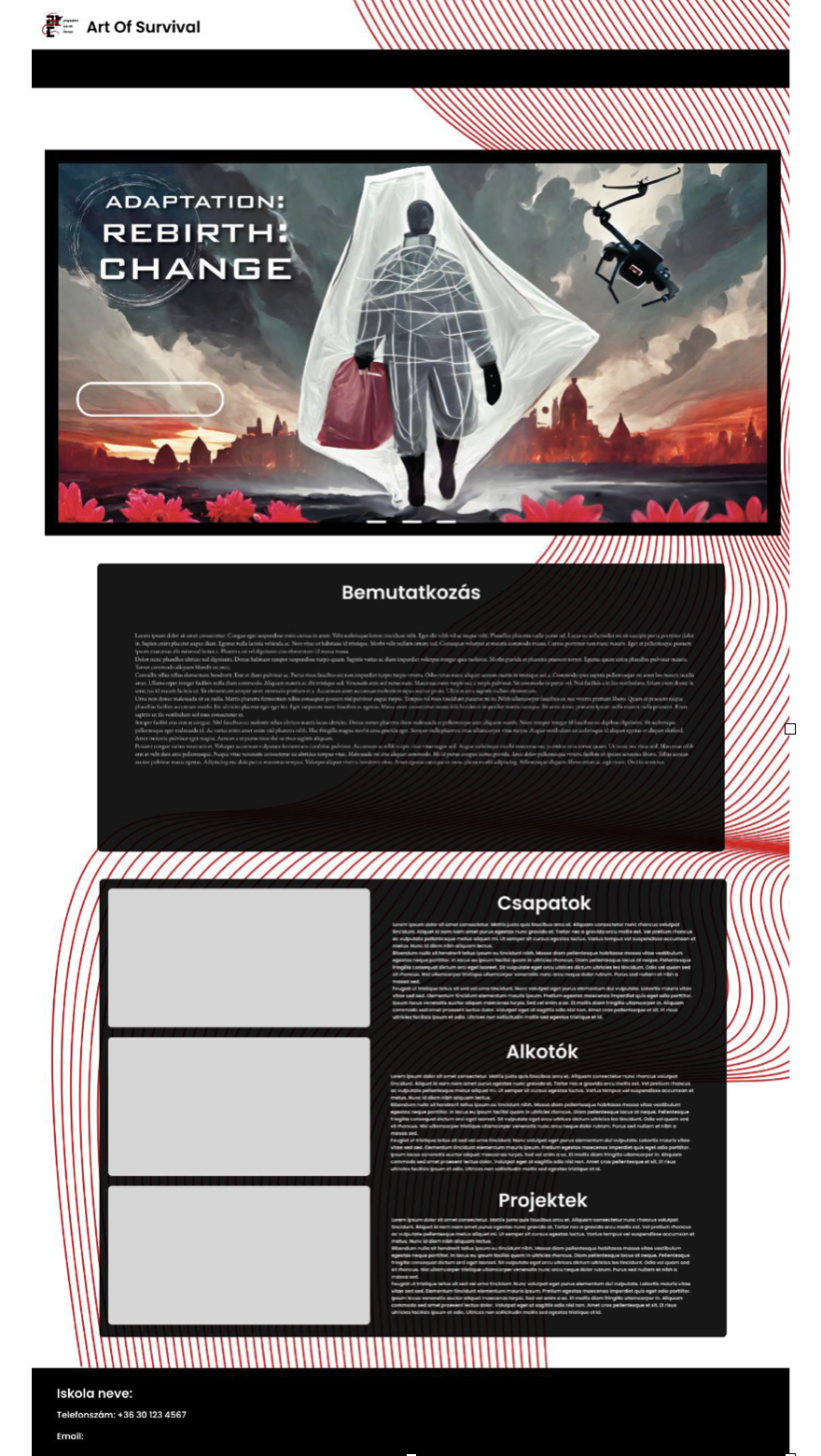
A kezdőlap

KáoszKvíz
Milichovszky Sándor, Péti Dominik
A KáoszKvíz egy online kvízkészítő és játékplatform, amelyet oktatási vagy szórakoztató célokra használhatnak. Az oktatásban szükség van a szabadabb és szórakoztatóbb tanítási módszerekre, mivel ezek jobban felkeltik a tanulók figyelmét és jobban motiválja őket. Erre egy megoldást nyújtott a Kahoot, azonban a fizetős opciók megjelenése hátráltatja az oktatókat és diákokat abban, hogy szabadon használják, ezért úgy gondoltuk, hogy szükség van egy olyan alternatívára, ami bárki számára elérhető és ugyanolyan hatékonyan segíti a tanulást és a tanítást.
Használt programnyelvek
Adatbázis: MySQL
Backend, szerver oldali rész: Java, SpringBoot keretrendszer.
Frontend: Typescript, React, Bootstrap, CSS.
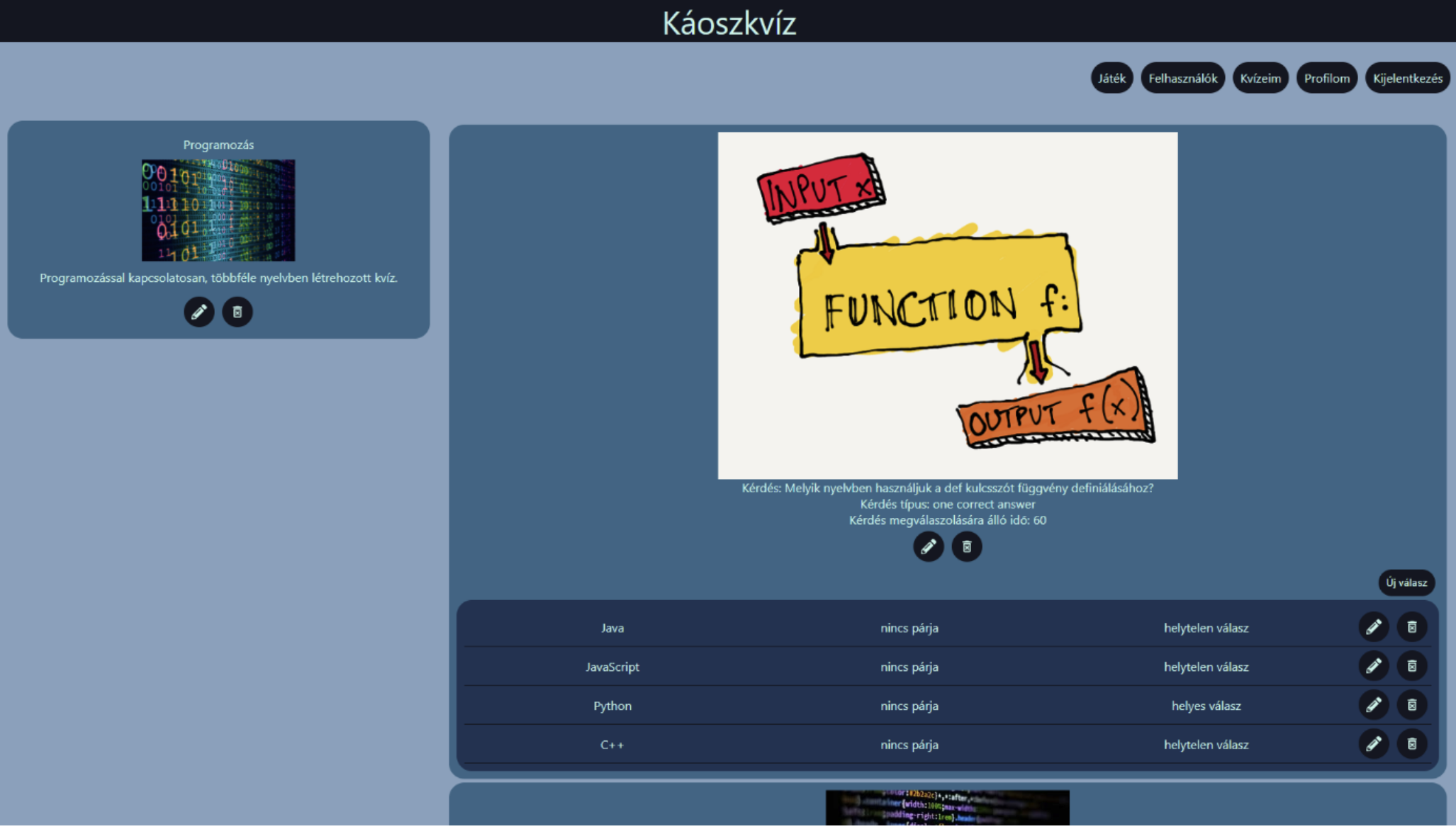
Teszt összeállítása

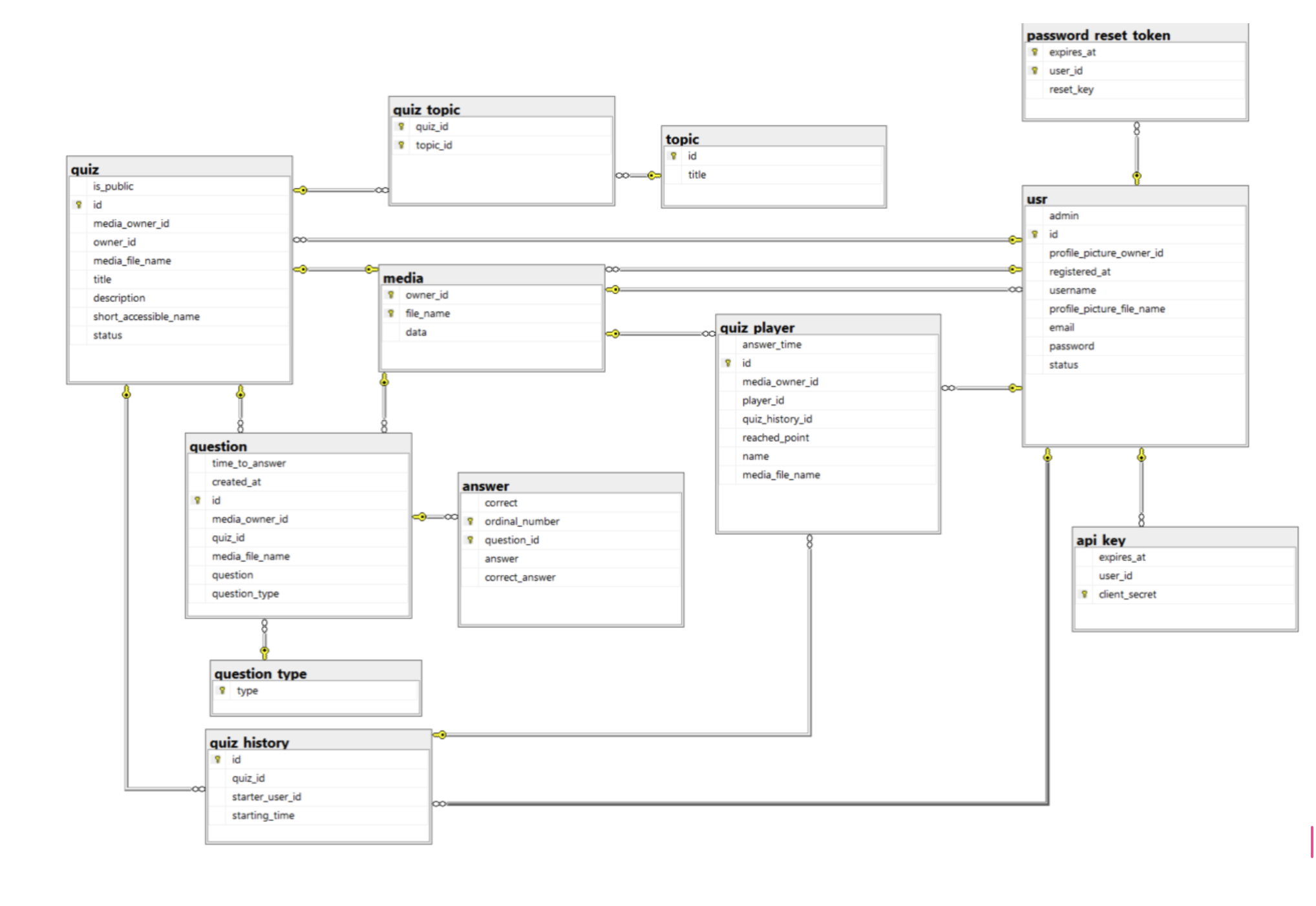
Adatbázis
Ügymenet
A tárgyalt rendszerben online létrehozható és lejátszható kvízek tárolása történik.
Egy kvíz különféle kérdések sokasága. Egy kérdés lehet, egy jó válaszos, több jó válaszos (de egyet elég megadni), igaz / hamis, vagy párosító kérdés (kölcsönösen egyértelmű). A kérdések egy adott kvízhez tartoznak, csak az adott kvízben érhetőek el. Kvízeket a regisztrált felhasználók készíthetnek, amelyek lehetnek publikusak és privátak is. Ezeket később módosíthatják is. A publikus kvízek az összes regisztrált felhasználó által, a privát kvízek csak a létrehozó által indíthatók. A kvízeket online, valós időben töltik ki a játékosok. Amikor a regisztrált játékos elindít egy kvízt, egy legenerált kódot kap (ez nem kerül tárolásra az adatbázisban), amellyel a többi játékost (regisztrált / nem regisztrált egyaránt) hívhatja meg. Egy kérdéssort egy adott játékos többször is lejátszhat / indíthat.

FürgeÜrge webalkalmazás
Készítette: Bella Richárd, Vörös Dominik
Az alkalmazás célja egy fiktív gyorsétterem számára egy alkalmazás készítése, ahol a vevő rendelni tud a weboldalon egy kínálatból, a futár pedig a rendelés alapján ki tudja választani a kiszállítandó rendelést.
Használt programnyelvek:
Adatbázis: MySQL
Backend, szerver oldali rész: PHP, Laravel keretrendszer.
Frontend – publikus oldal: HTML, CSS, JQuery, Bootstrap.
Frontend – admin oldal: Javascript, React, Bootstrap, CSS.
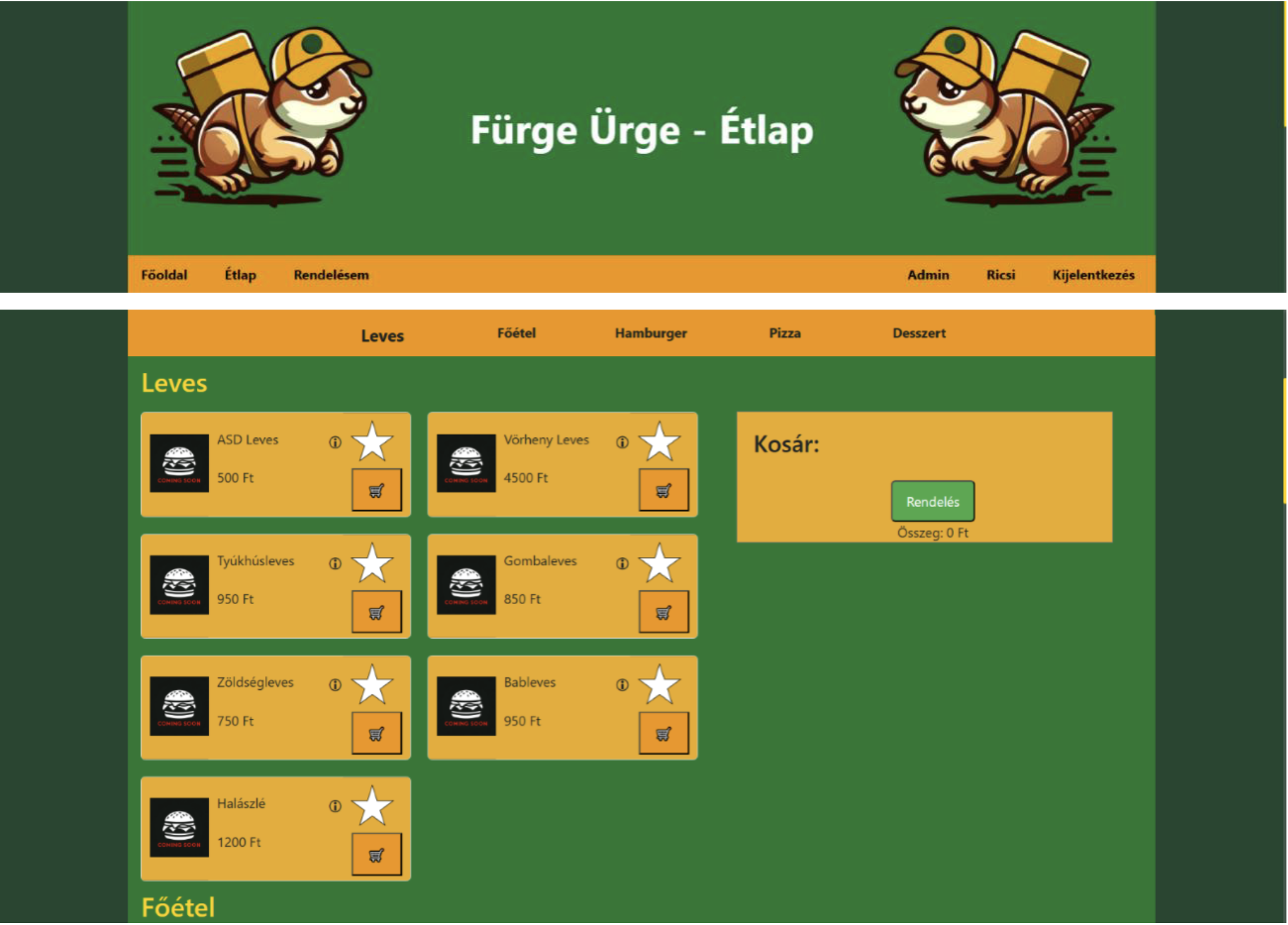
Felhasználói felület

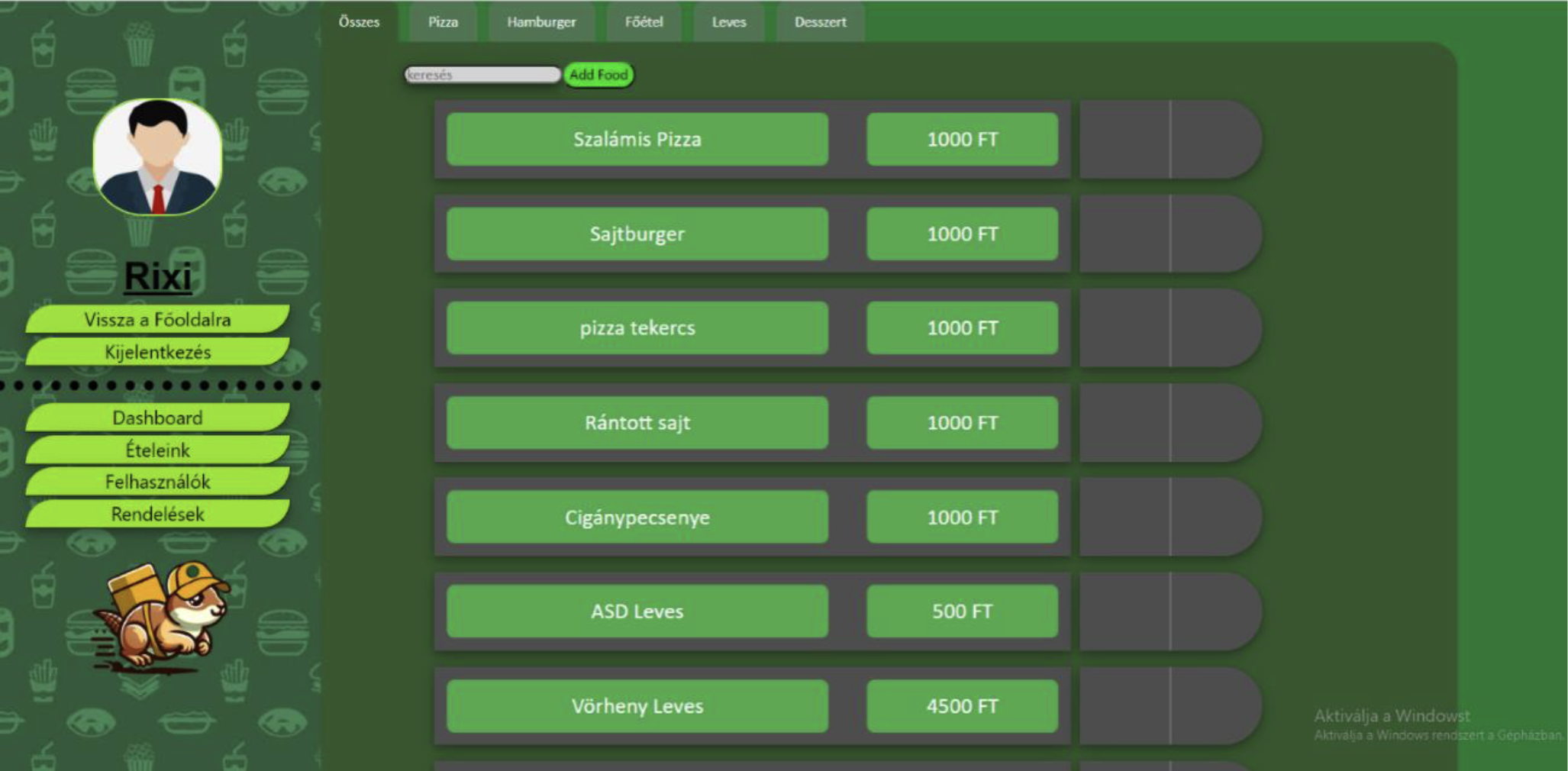
Az Adminisztrációs felület:

Triton Kft. – Ügyfélkezelő webalkalmazás
Készítette: Fűrész Bence
Szakdolgozatom fő célja egy olyan munkalapkezelő webalkalmazás létrehozása, mely egyetlen felületre sűríti az ügyfelek, megrendelések, szerződések felvitelét és nyilvántartását. A feladatot a szakmai gyakorlati helyemtől, a Triton Security Kft.-től kaptam. Igyekeztem olyan adaptív webalkalmazást készíteni, mely kielégíti a cég kéréseit. Webes alkalmazásomban külön felületet kapnak az ügyfelek, az üzletkötők, továbbá az adminisztrátorok, amelyek minden egyéb adatbázis-kezelő nyelv ismerete nélkül használhatóak. A fejlesztendő alkalmazás kiemelt célja egy modern és hatékony ügyfélkapcsolati platform létrehozása, kifejezetten az ügyfélszolgálati területre fókuszálva. Az alkalmazás célja elsősorban az ügyfelek kezelése, nyilvántartása, valamint az ezzel kapcsolatos adminisztratív feladatok hatékonyabbá tétele.
Használt programnyelvek:
Adatbázis: MySQL
Backend, szerver oldali rész: PHP, Laravel keretrendszer.
Frontend: PHP, Laravel blade, Javascript, Bootstrap, css,
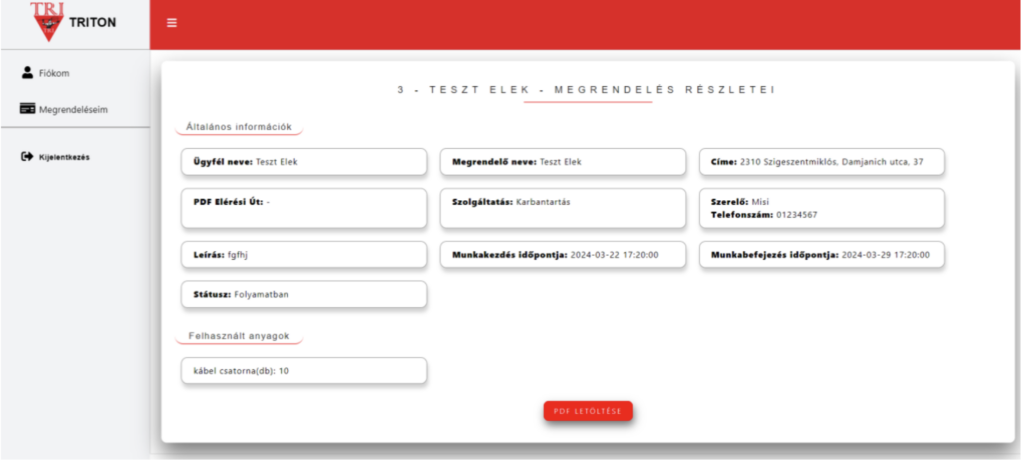
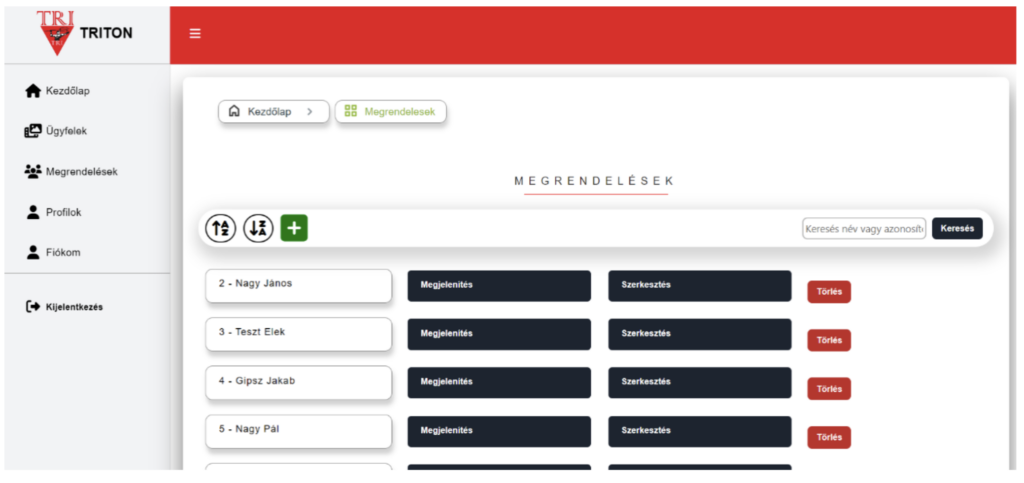
Megrendelések:


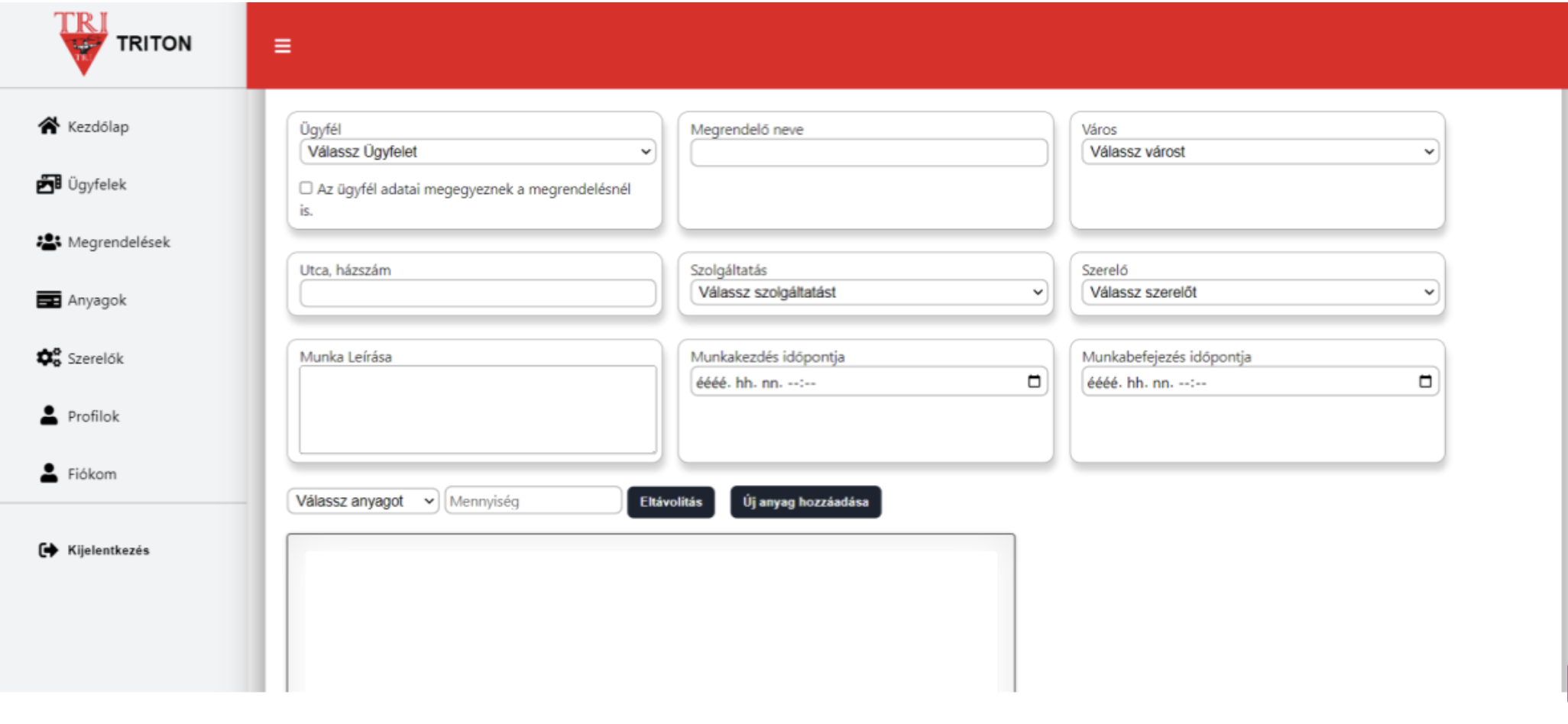
Új megrendelés:

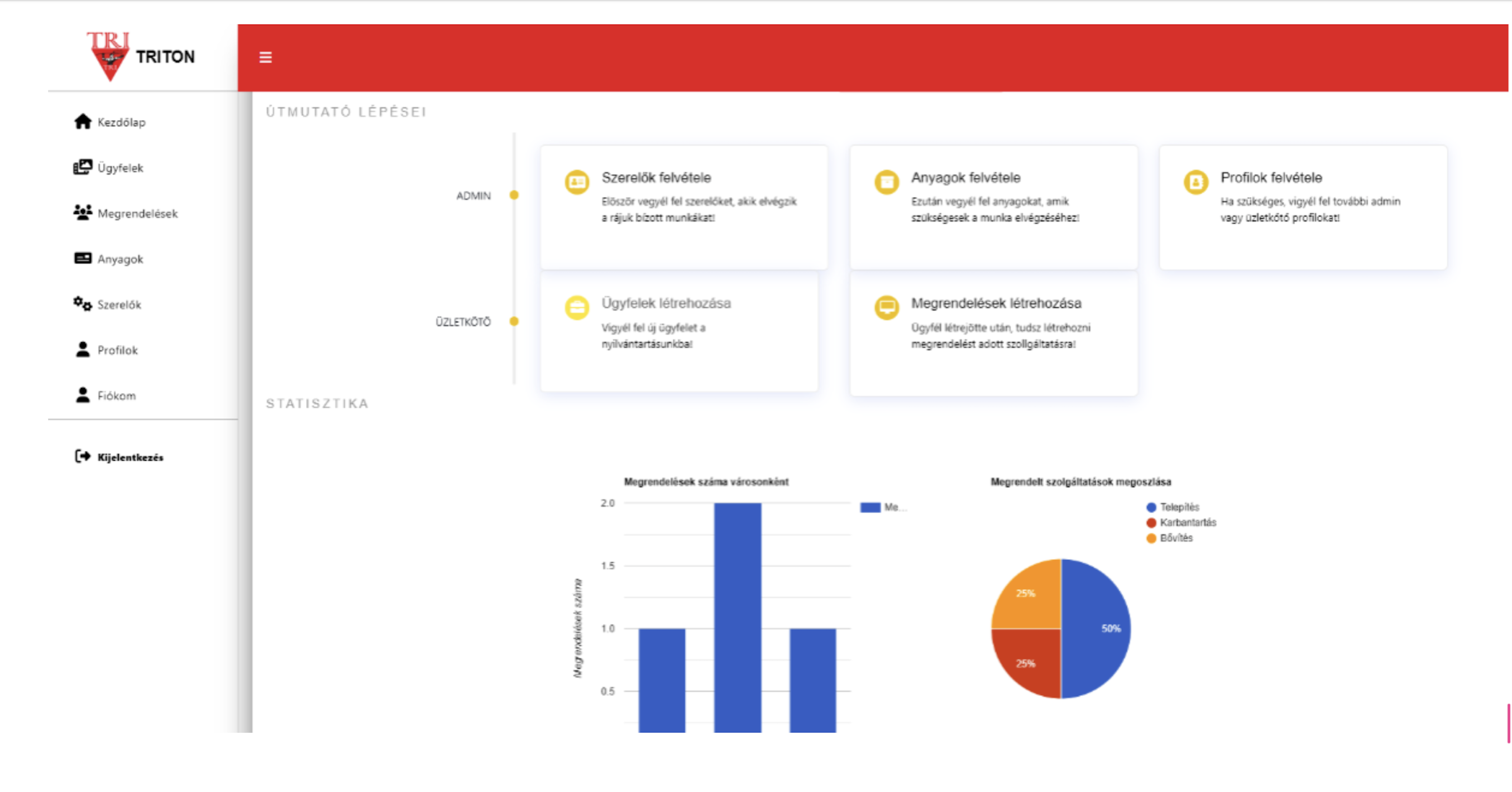
Adminisztrációs felület:

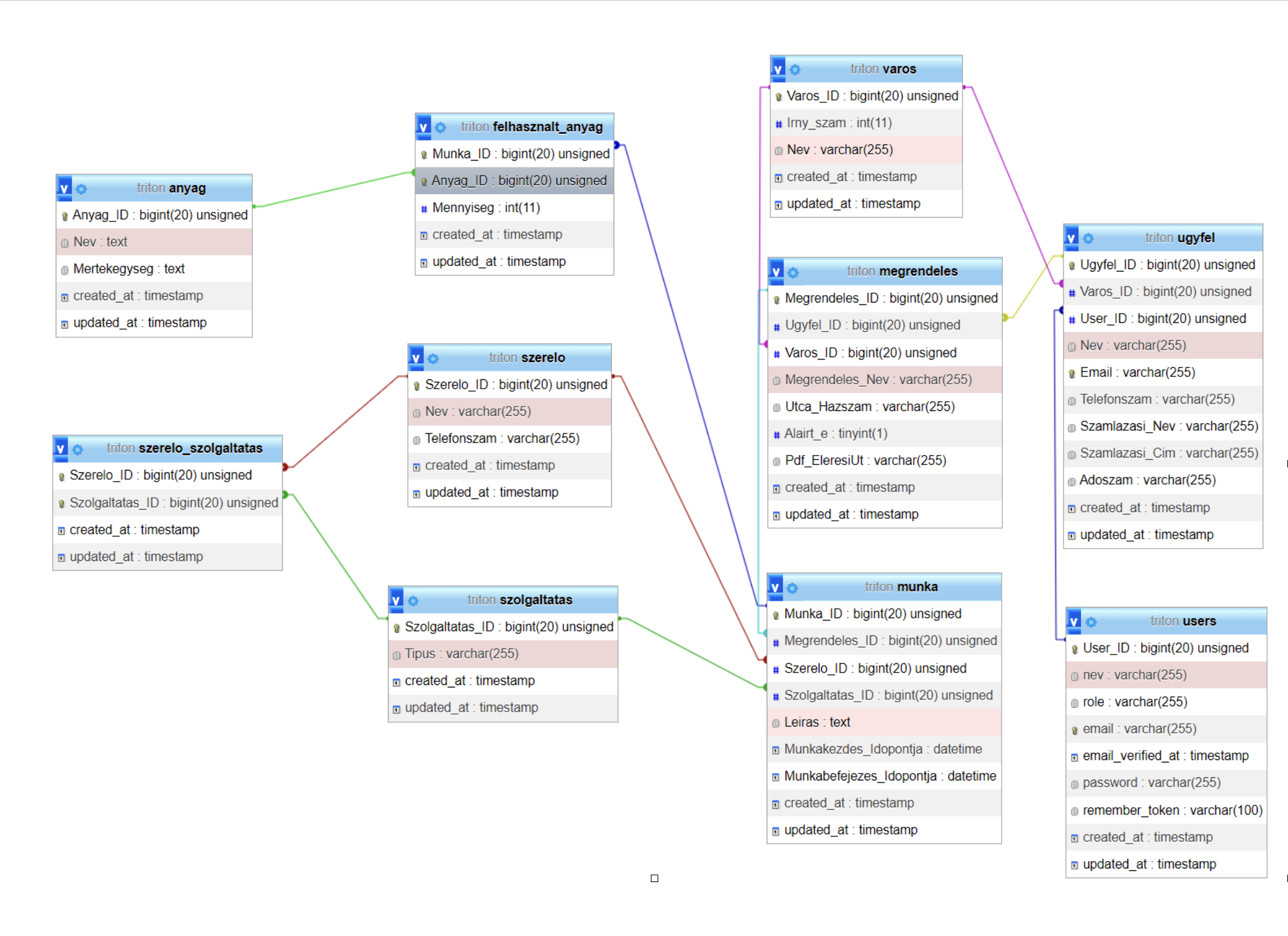
Az adatbázis:

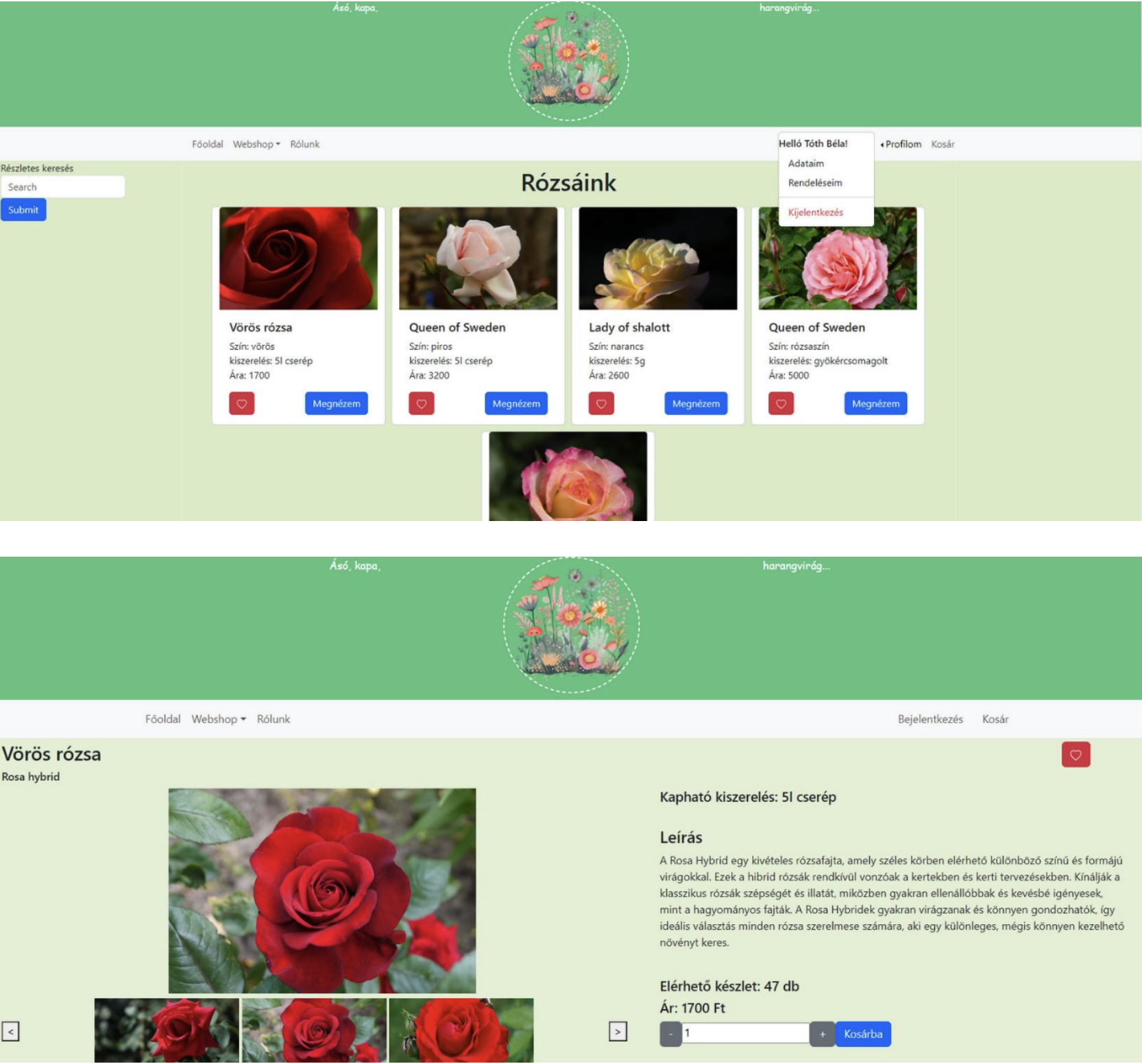
Kertészeti webáruház
Készítette: Dreilinger Vanessza Maja és Családi Alexandra
A szakdolgozat témája egy elképzelt kertészeti webáruház, ahol növényeket lehet megtekinteni és megvásárolni.
Használt programnyelvek:
Adatbázis: MySQL
Backend, szerver oldali rész: PHP, Laravel keretrendszer.
Frontend: Javascript, React, Bootstrap, CSS.
Termék oldal

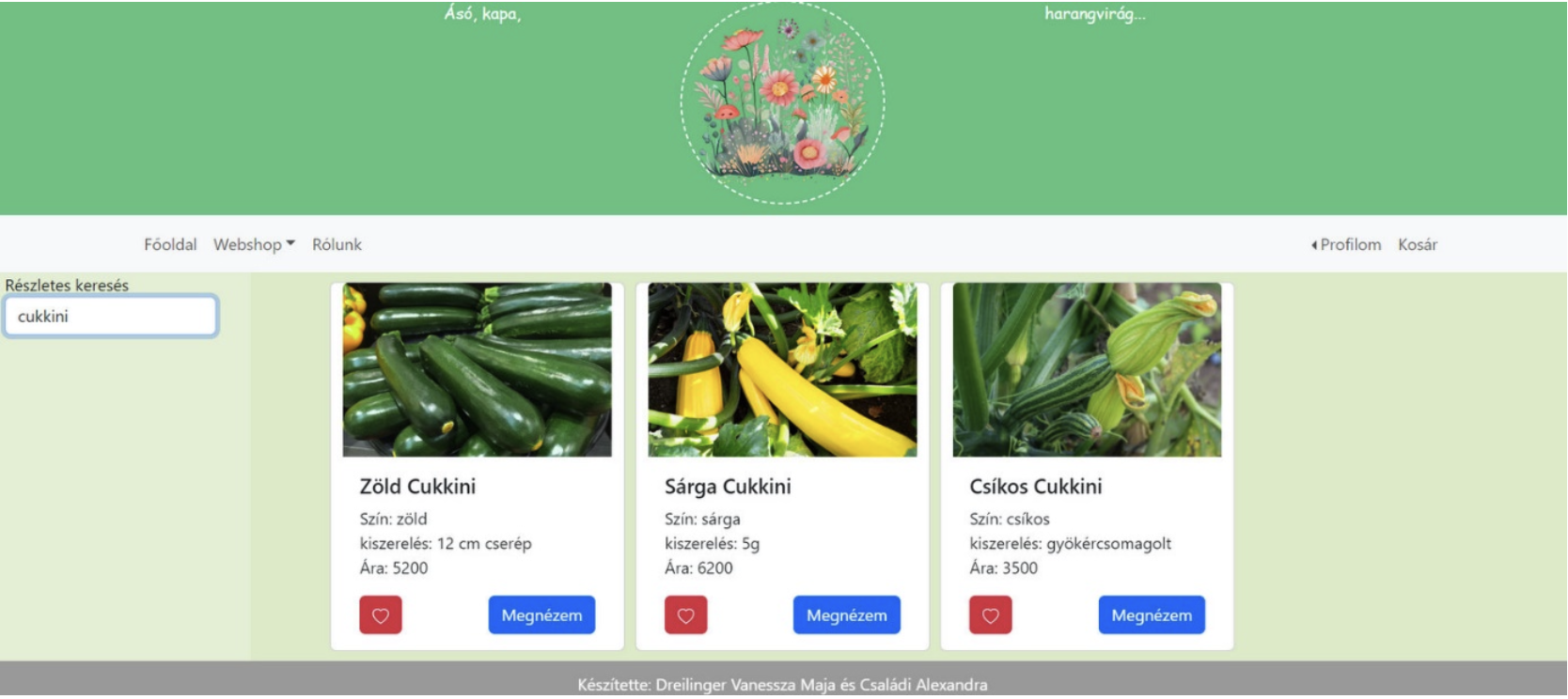
Keresés

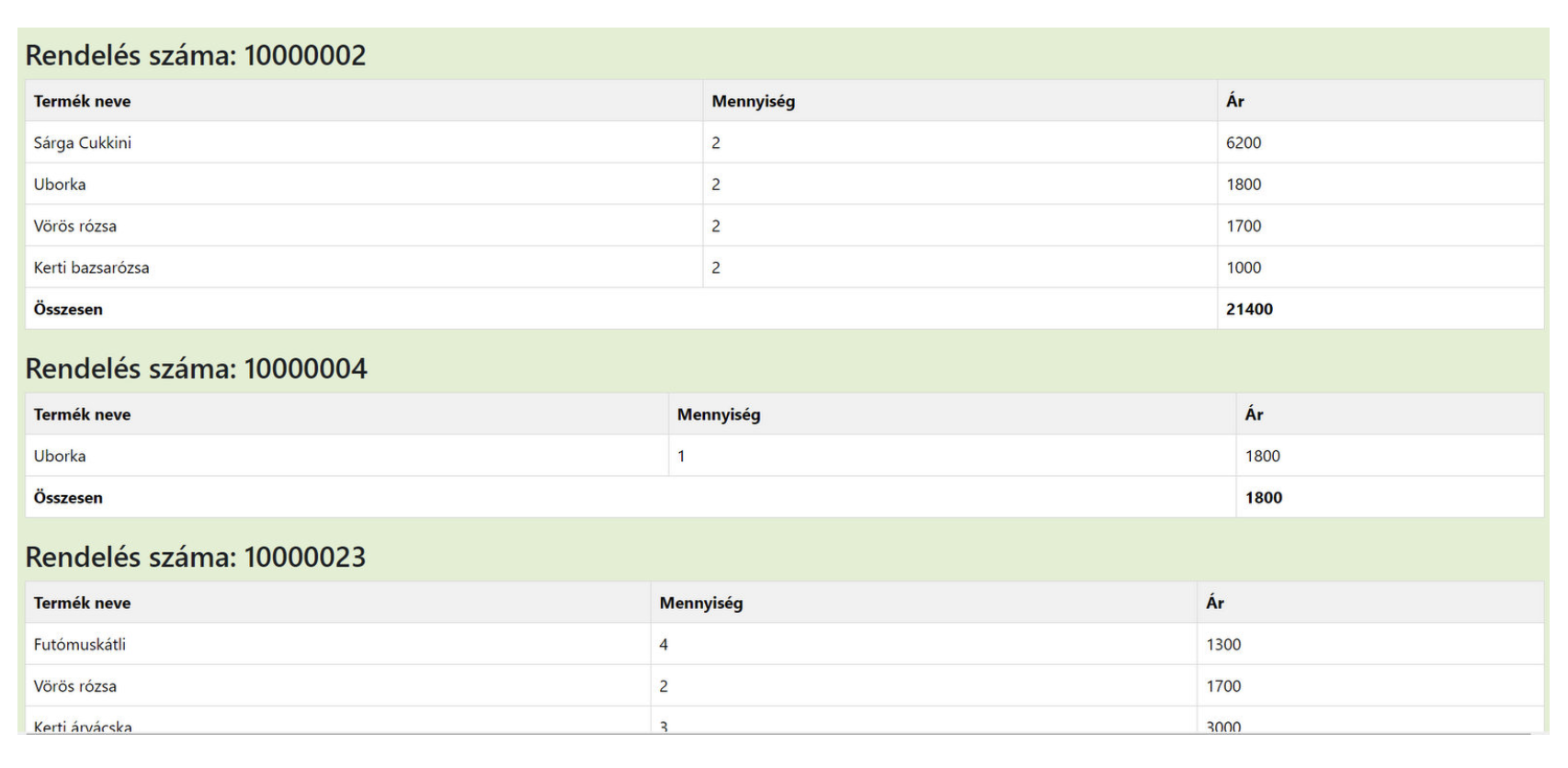
Rendeléseim

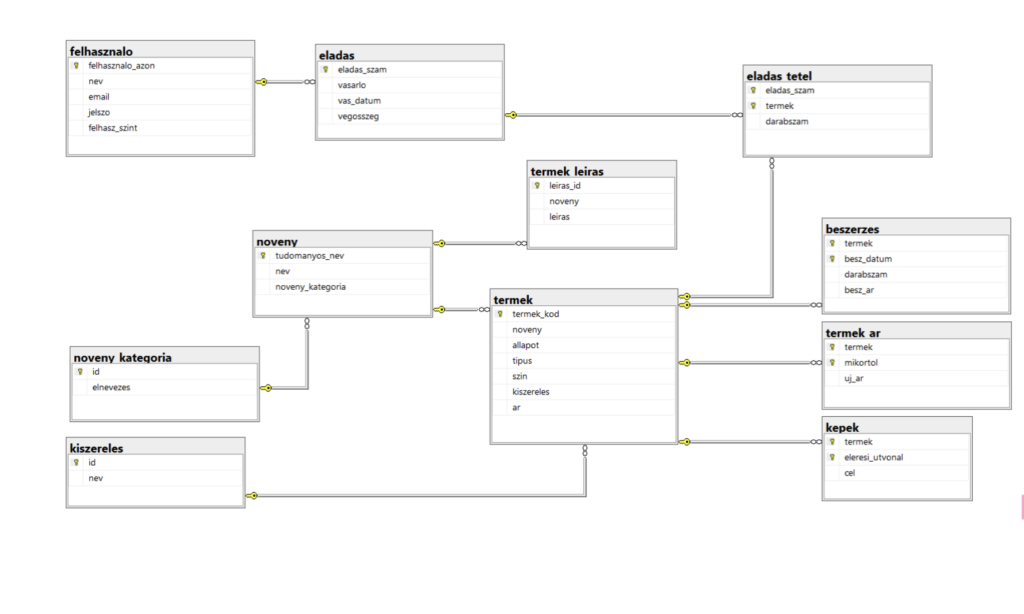
Adatbázis

Oltvapp – orvosok számára készült alkalmazás az EVisit Kft. megbízásából.
Készítette: Somogyi András István, Mogyoródi Balázs, Somogyvári Márton
A duális képzést az eVisit Hungary kft-nél töltöttük, ahol az ő javaslatukra egy pilot alkalmazás készítettünk a házi gyermekorvosok munkájának támogatásához. Az alkalmazás célja, hogy a gyermekek (páciensek) oltási adatait nyilvántartsa, információt adjon erről a gyermekek szüleinek, értesítést küldjön a kötelező oltásokról, valamint nyilvántartsa a házi orvos oltóanyag beszerzéseit.
Használt programnyelvek:
Adatbázis: MySQL
Backend, szerver oldali rész: PHP, Laravel keretrendszer.
Frontend: Javascript, React, Bootstrap, CSS.
A programnak 3 felülete van: Az orvosok, a szülő és egy Adminisztrációs felület.
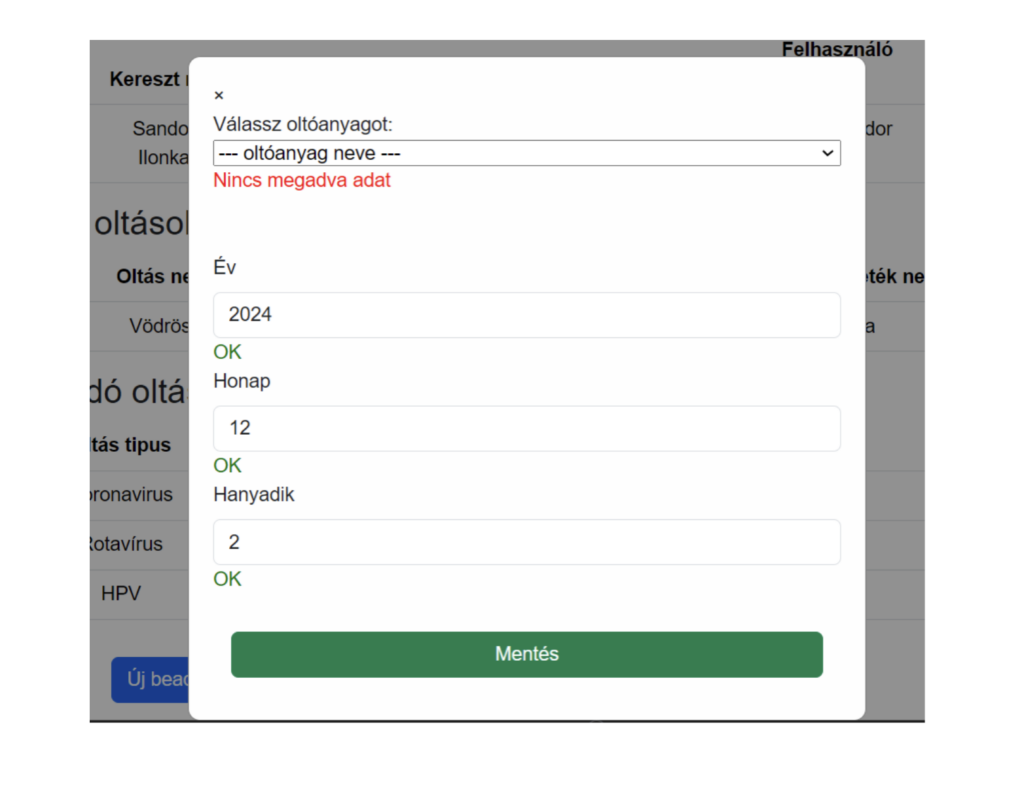
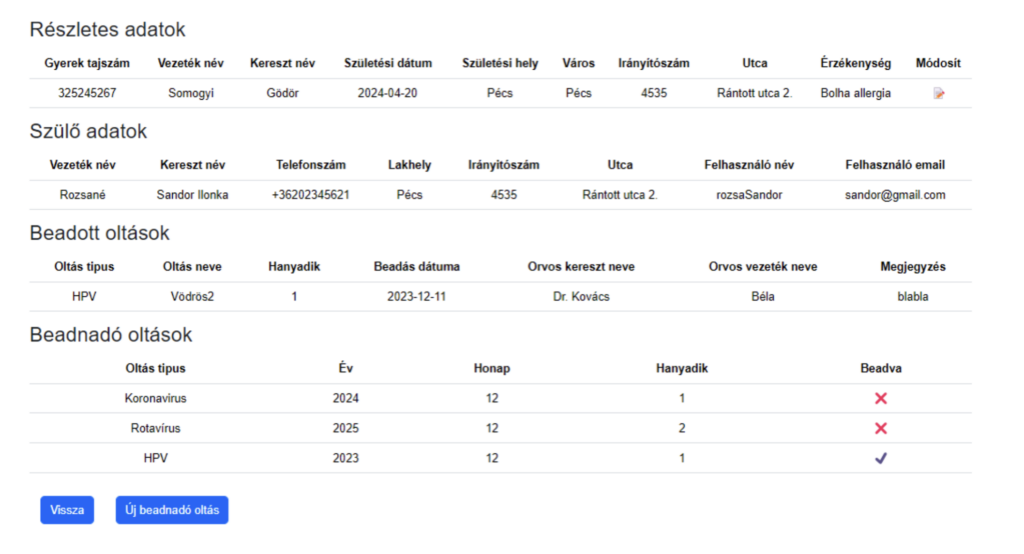
Orvos felület:


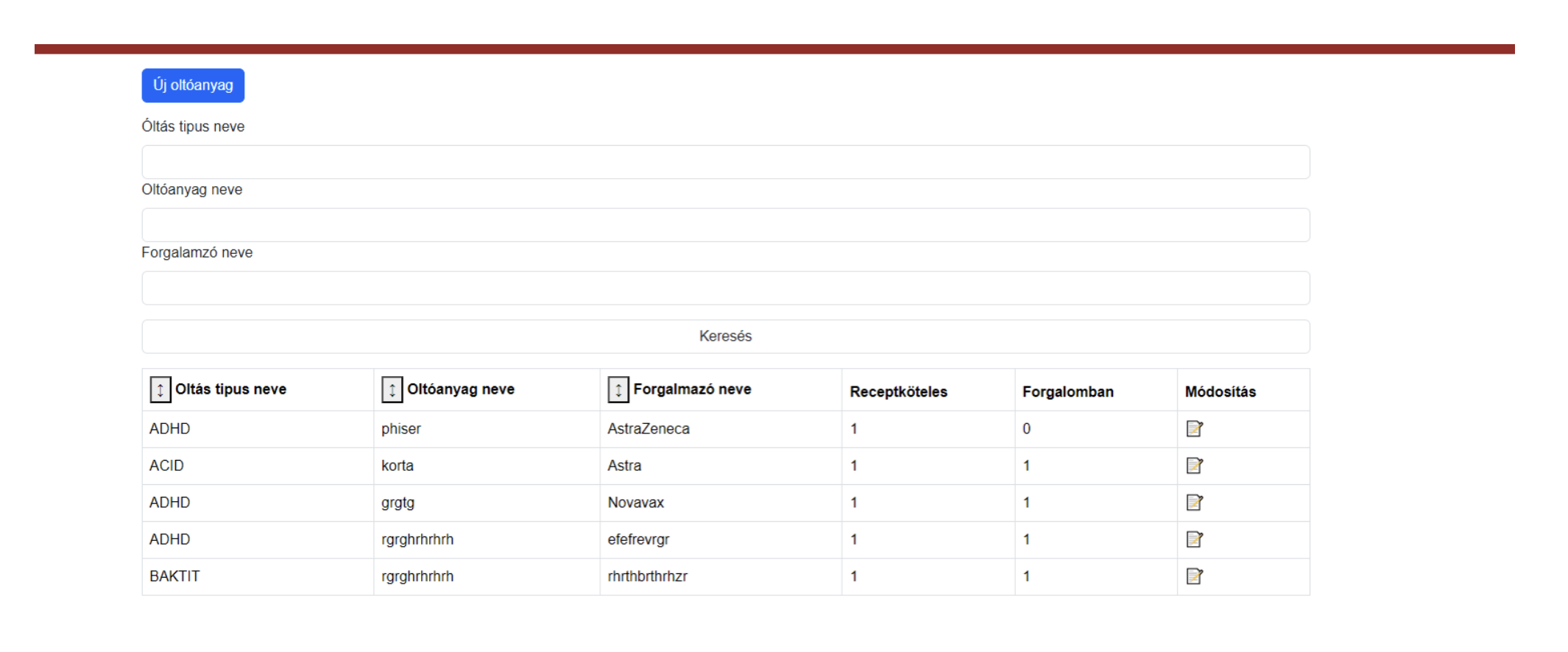
Admin – oltóanyagok kezelése:

Adatbázis